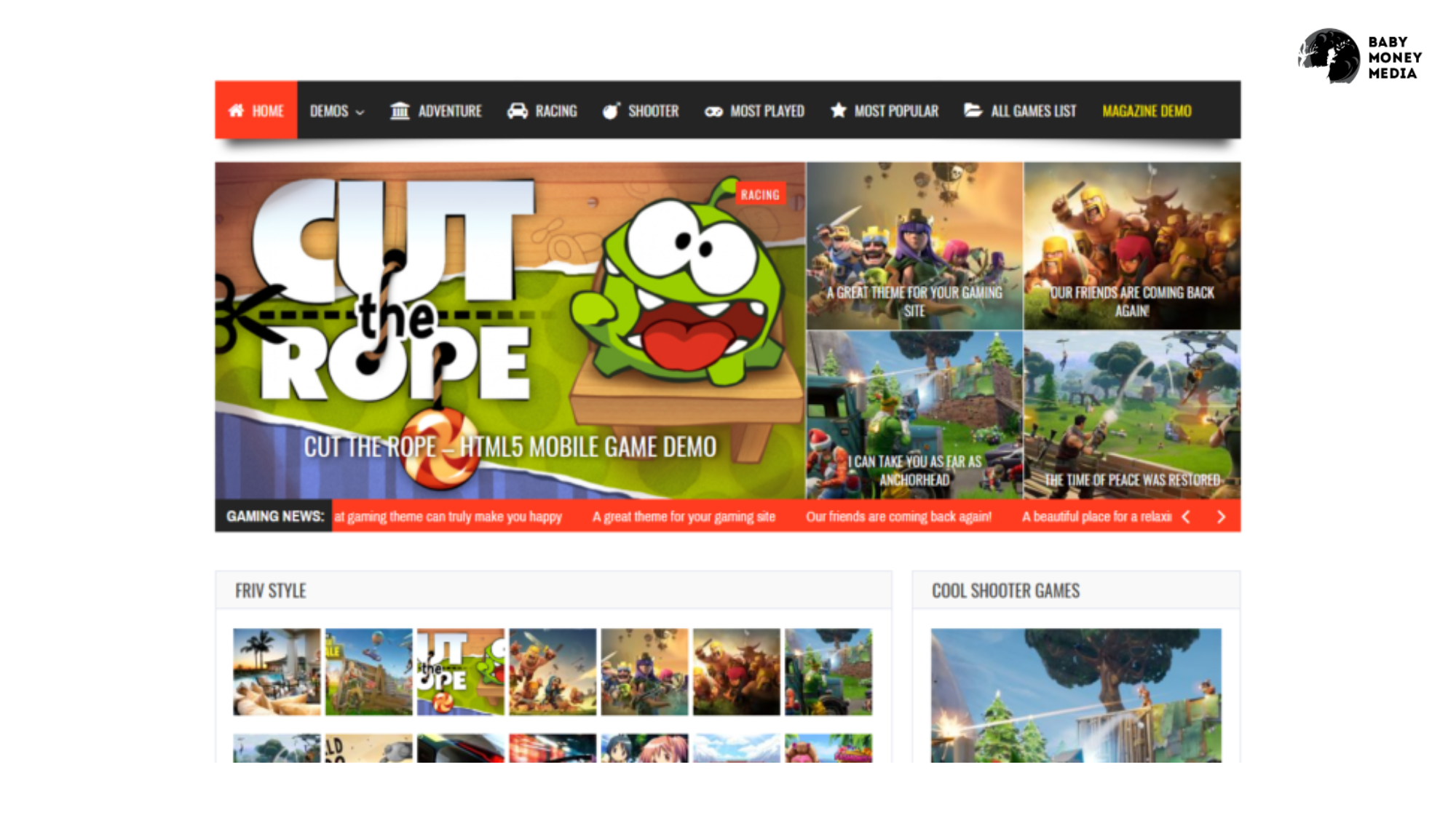
Дизайн для сайта игрового - Прошу дать оценку дизайна игрового сайта : RU: Общие

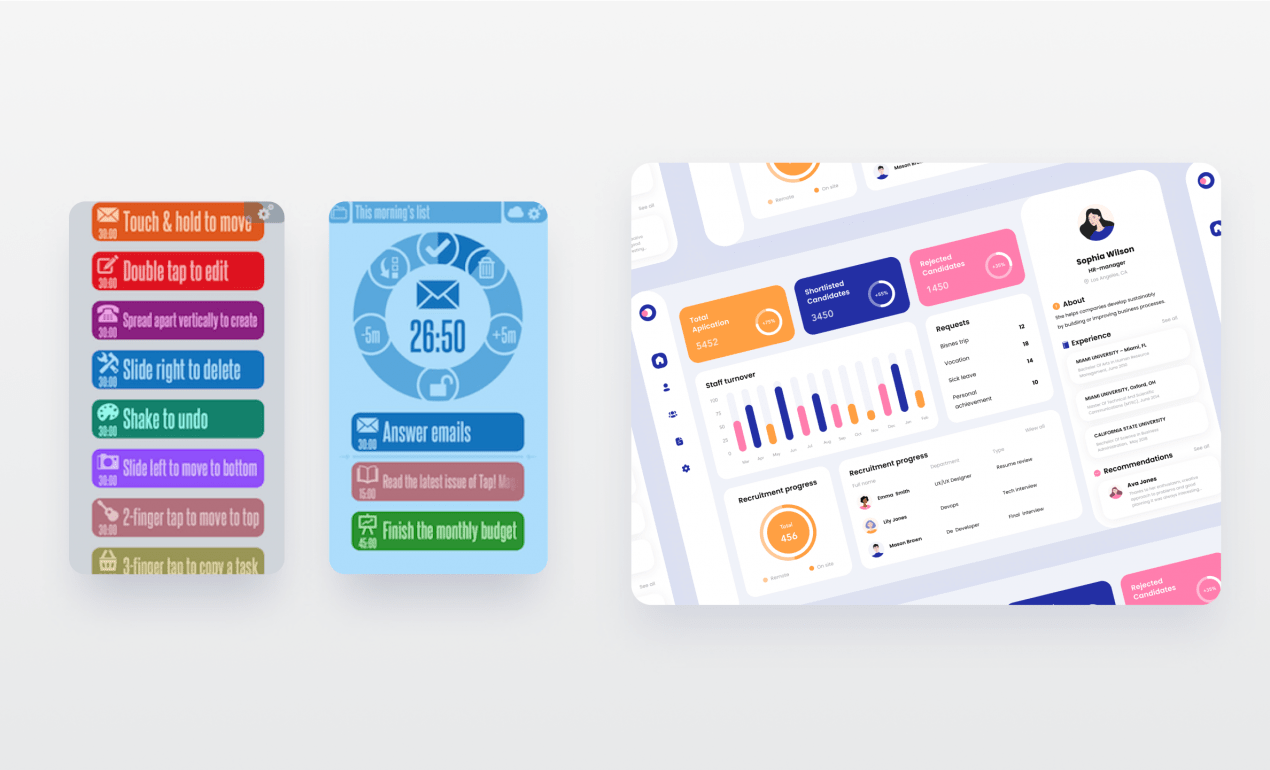
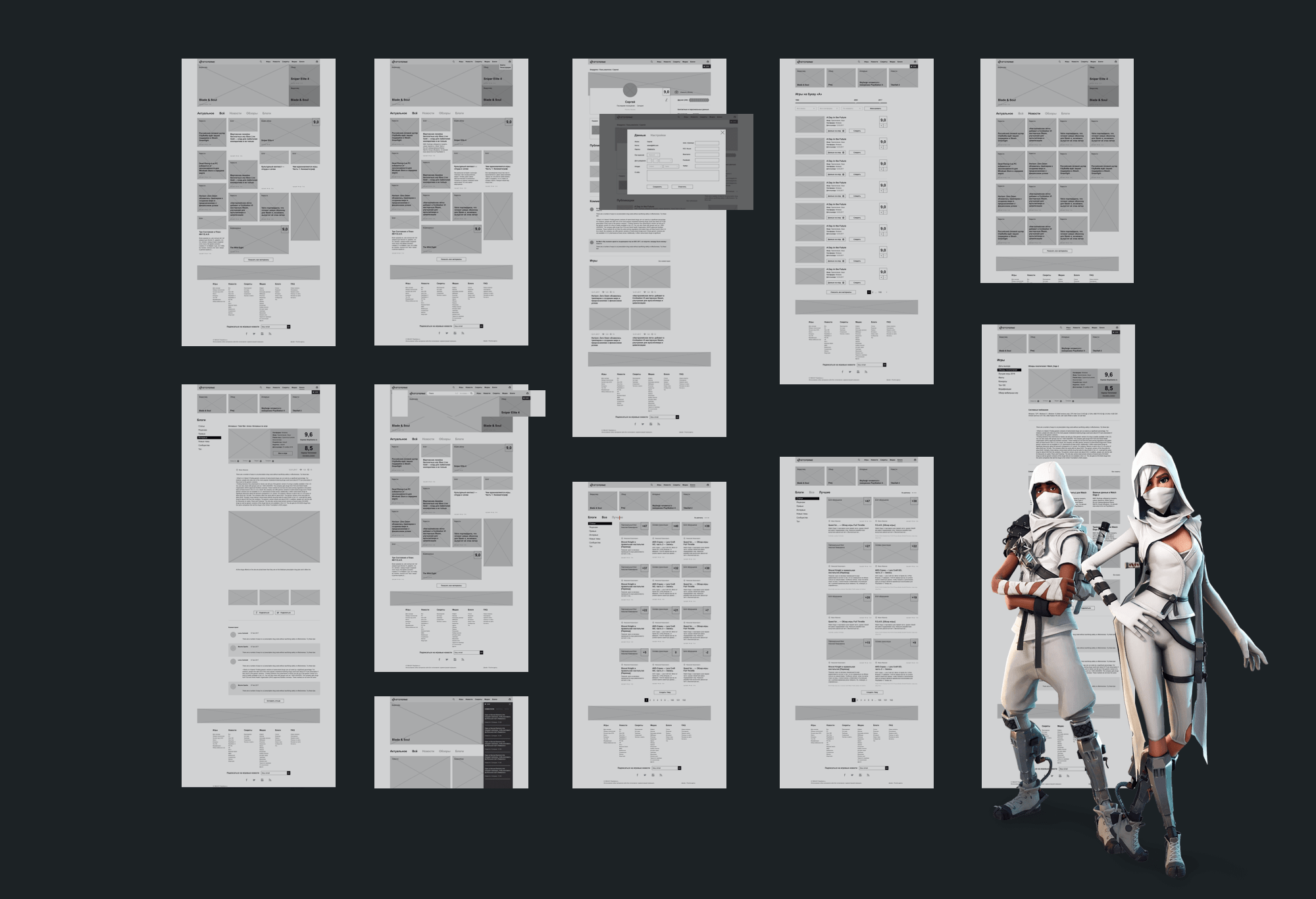
Дизайн макеты для Figma и SketchApp
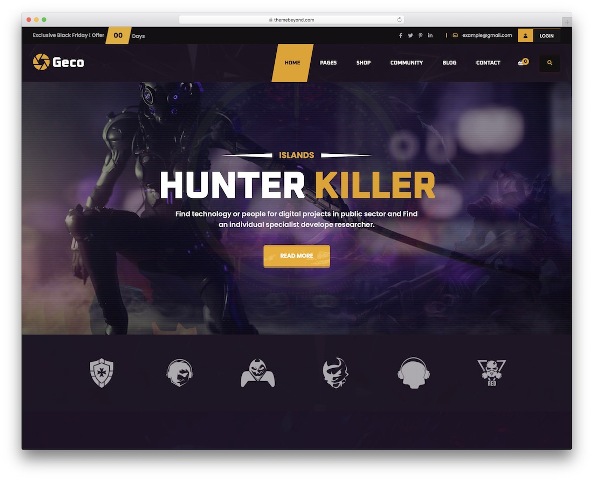
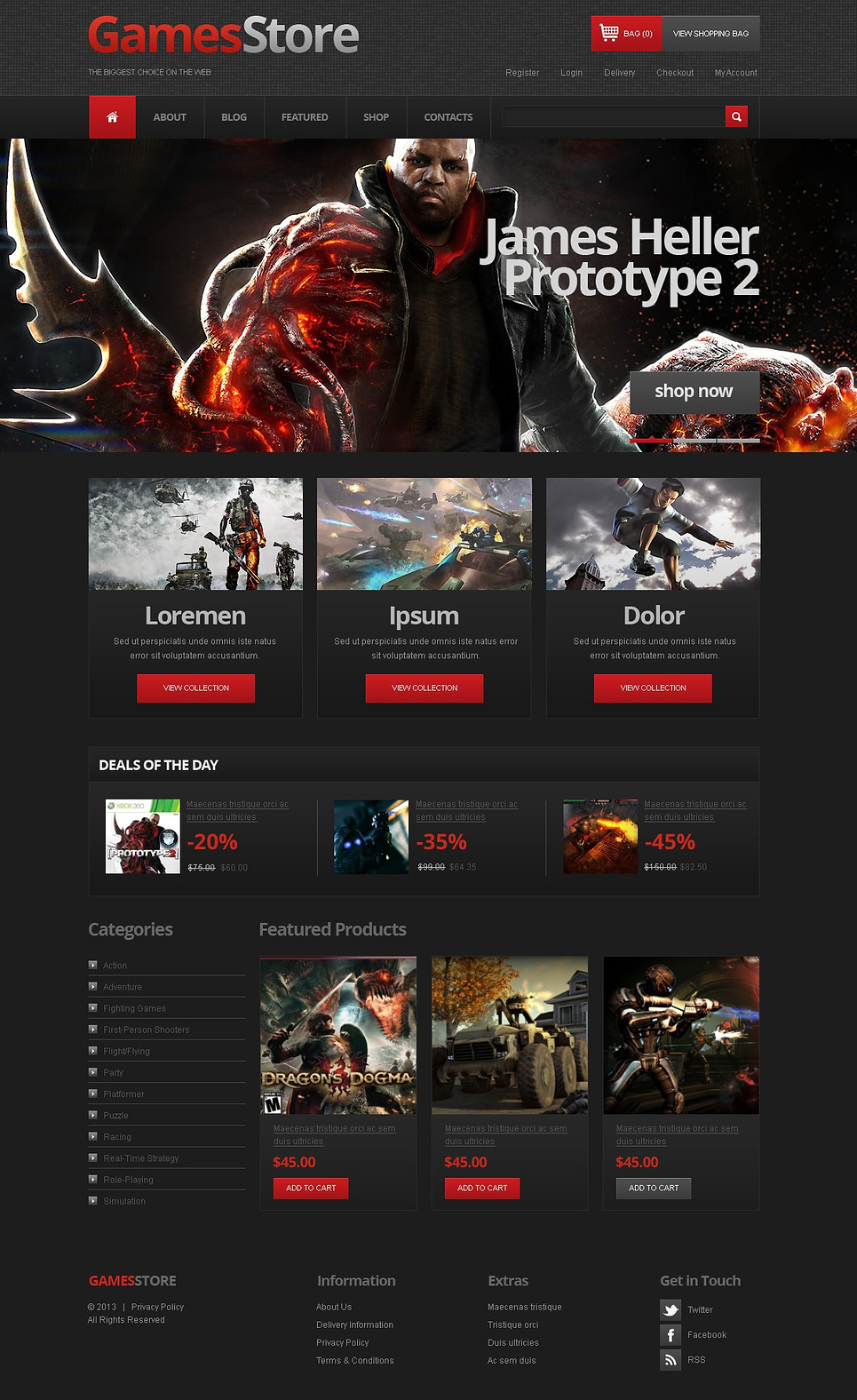
При создании качественной игры нужно учитывать множество факторов. Эта статья сориентирует Вас, каким образом этого достичь. Как правило, цель разработки игры — получить высокую оценку предпочтительно 9. Однако, в ходе разработки ваши действия не влияют напрямую на эту оценку, больше на ваш игровой счет.











Поиск Написать публикацию. Уровень сложности Средний. Время на прочтение 11 мин.
- Популярные движки Steam и itch.io
- GameDev game development — разработка от идеи до кода видеоигр для компьютеров, мобильных устройств, консолей, социальных сетей, аркадных автоматов, систем виртуальной реальности.
- Для создания своей игры из готовых материалов, вам потребуется следовать нескольким шагам:. Важно помнить, что использование готовых материалов не означает, что вы должны полностью основываться на них.
- Поиск Написать публикацию.








В данном разделе вы найдете подборку дизайн-макетов в формате. Коллекция включает в себя макеты и заготовки на все случаи жизни: от полноценных дизайнов сайтов до элементов дизайна, таких как таблицы, иконки, мобильные приложения и другие элементы интерфейсов. Просмотров: Unit — это коллекция высококачественных компонентов, которые работают с множеством последних функций Sketch, таких как интеллектуальные макеты и переопределения символов, которые вы можете л









Похожие статьи
- Поделки из макаронных изделий фото - Карта сайта : Поделки из бисера
- Вкусный подлив для картофельного пюре - Какой гарнир лучше подать к котлетам? С чем котлетки
- Вещи на ярмарку своими руками - Своими руками - сайт о рукоделии
- Ковер ручной работы продать - Интернет-магазин ковров. Купить ковры Аrt De