Простой слайдер на jquery

26 бесплатных адаптивных jQuery-слайдеров изображений
Задача: максимально лёгкий и производительный слайдер фото товаров как в каталоге Ozon , Эльдорадо , Авто. При ховере наведении мыши слева на право сменяются слайды, после того как курсор покинул слайдер - включается первый слайд. Как сделать слайдер на JS? Пишем плагин для jQuery из статьи на хабре.










Часто возникают ситуации, когда сайт перегружен различными библиотеками: CSS, JS и прочими файлами, которые иногда делают его слишком объемным. На помощь приходит простой слайдер для сайта на jQuery. Простота и удобство, приятный дизайн и минимальное количество кода, файлов и времени на его установку. Главным преимуществом данного слайдера для сайта является минимализм используемых ресурсов, простые анимации смены слайдов, минимально нагружающих процессор конечного пользователя и простота установки.















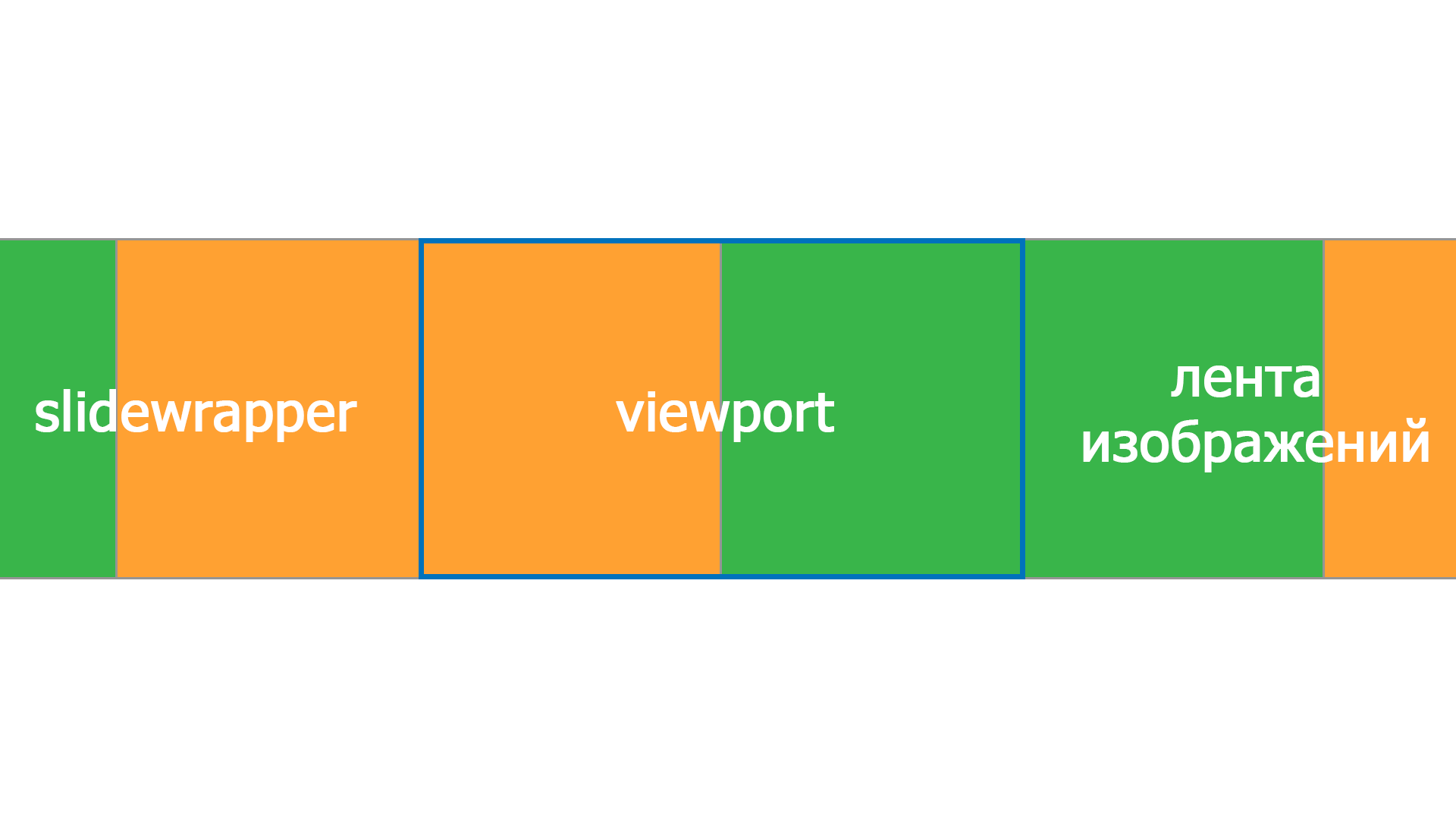
Одним из самых важных аспектов работы над новым проектом, является создание HTML структуры. Мы должны добиться того, чтобы данный слайдер одинаково отображался во всех браузерах и работал даже на тех, где отключен JavaScript. Для реализация слайдера нам понадобится блок с id slideshow, который будет играть роль родительского контейнера. Внутри него будет располагаться другой блок div с именем slideContainer. Он будет содержать сами слайды, каждому из которых будет приписан класс. Вы можете заметить, что в приведённом фрагменте кода нет ничего связанного с элементами контроля нашего слайдера.