Как сделать дизайн адаптивного сайта - Основы адаптивного веб - дизайна (Responsive). Или как

Отзывчивый дизайн
Термин «адаптивная верстка» родом из Тогда два веб-дизайнера — Аарон Густафсон и Итан Маркотт — независимо друг от друга начали разработку революционной технологии, благодаря которой стало удобно просматривать веб-страницы на любых устройствах. Это была адаптивность — универсальная HTML-разметка, которая дает возможность пользоваться одной и той же страницей на устройствах с разным размеров экрана без потери функциональности и привлекательности. Расскажем, что такое адаптивная верстка и почему она так важна, а также разберемся, как внедрить эту технологию на свой сайт или в рассылки. Содержание: Что такое адаптивная верстка Почему адаптивная верстка настолько важна Где применяется адаптивная верстка Как делается адаптивная верстка на примере сайта. Адаптивность — это широкий подход к веб-дизайну, который сосредотачивается на пригодности для различных интерфейсов, а не ограничивается десктопным форматом.









Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу — не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5.













| 283 | Москва Краснодар. Основой любого успешного интернет проекта сегодня является адаптивный дизайн сайта. | |
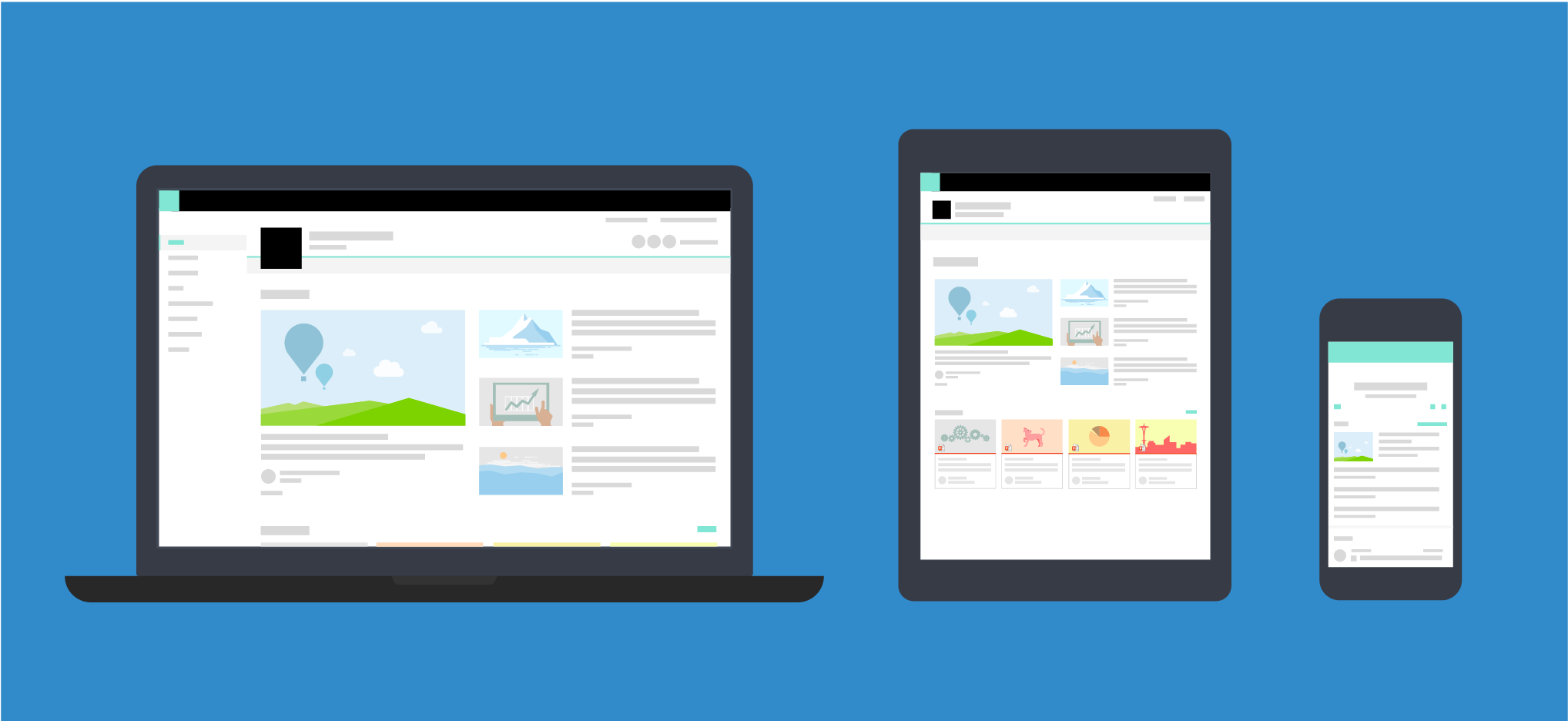
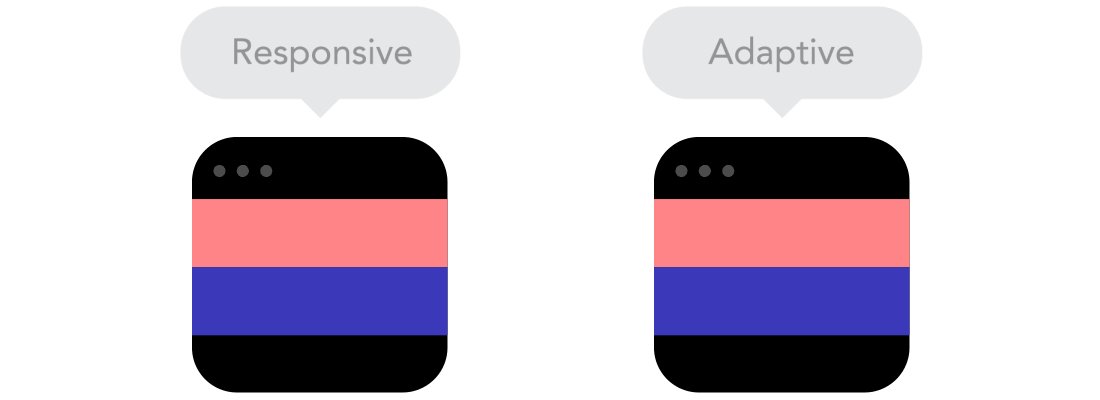
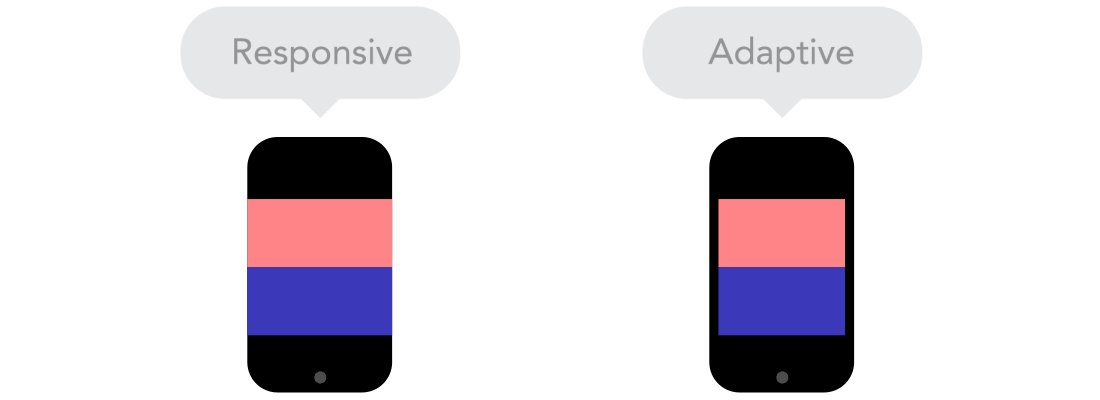
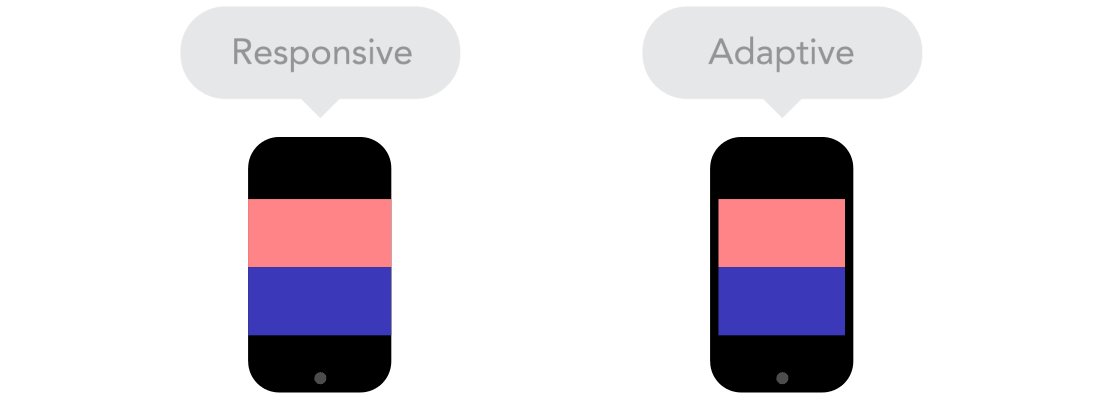
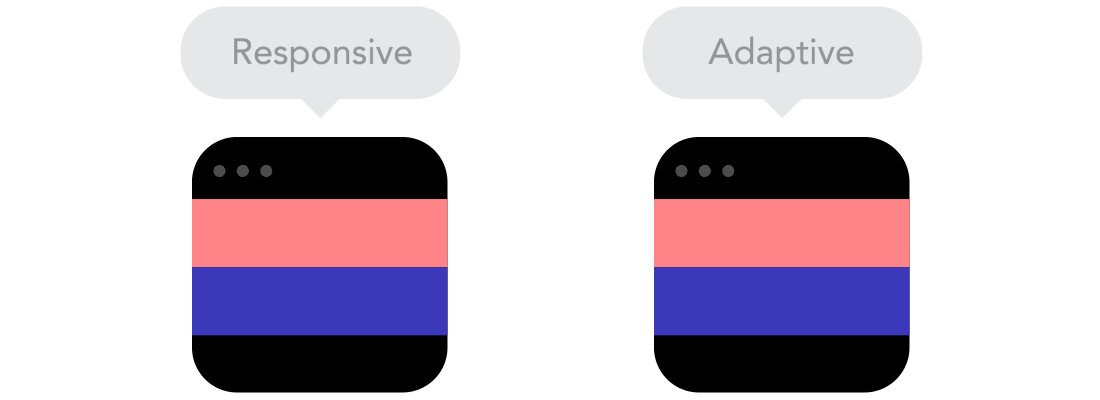
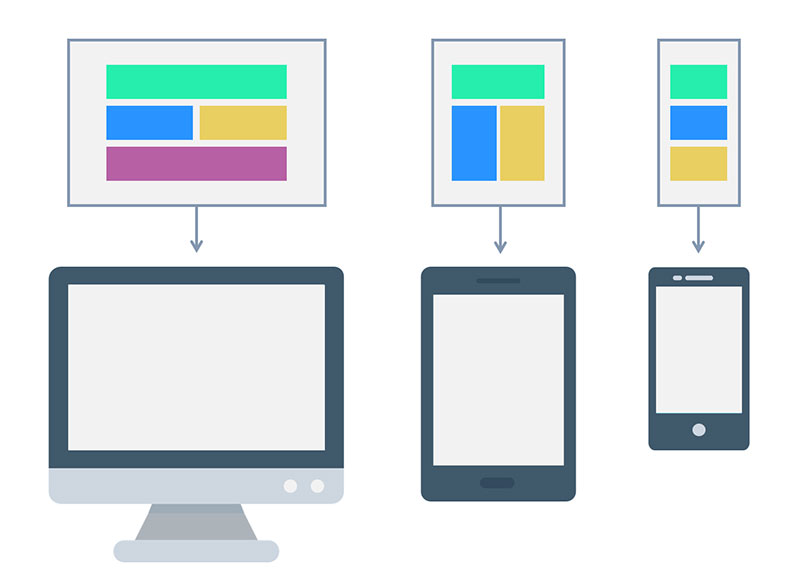
| 188 | Адаптивный дизайн responsive web design — это дизайн веб-страниц, способный автоматически подстраиваться менять размер, ориентацию, разрешение под окна различных веб-браузеров и экраны устройств: планшетов, персональных компьютеров и смартфонов. | |
| 307 | Адаптивный веб-дизайна стал ключевым фактором, определяющим удобство нашего доступа к информации с помощью различных цифровых устройств. Вещи, которые несколько лет назад казались неосуществимыми, стали обыденностью. | |
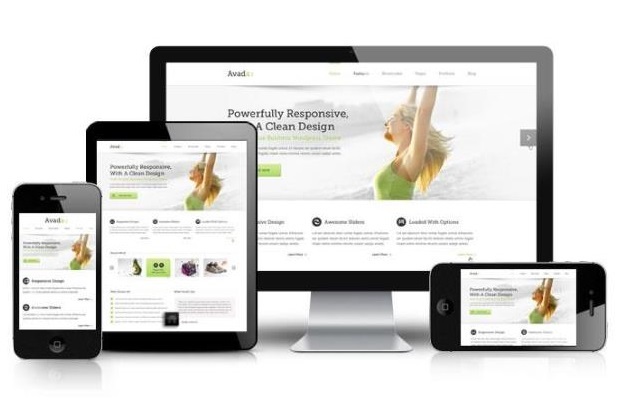
| 497 | Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах. | |
| 303 | С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным. Что обычно подразумевают под адаптивным веб-дизайном? |
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу!