Дизайн макет верстка - Вёрстка веб-страниц Википедия

Как Путин возненавидел Украину
CSS — термин является аббревиатурой с английского языка Cascading Style Sheets и переводится, как " каскадные таблицы стилей ". CSS — базовая технология для определённого отображения тех или иных элементов интернет страниц: текста, картинок, заголовков, списков, таблиц и т. Данная технология применяется веб-мастерами для определения элементам интернет сайта цвета, шрифта, а также расположения отдельных блоков и других аспектов внешнего вида веб-страниц сайта. Все вопросы использования и настройки CSS можно отправить на странице обсуждения данной статьи.













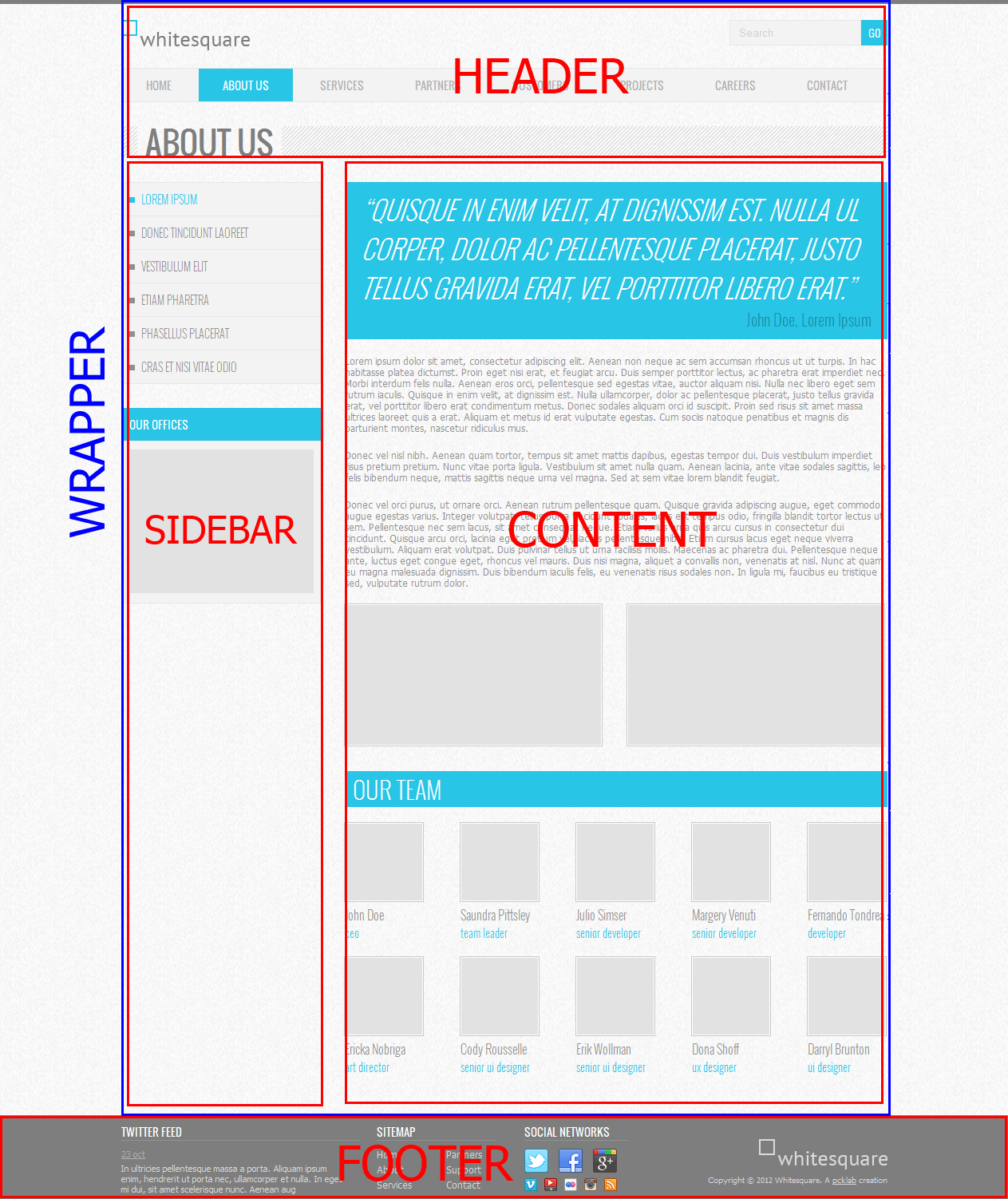
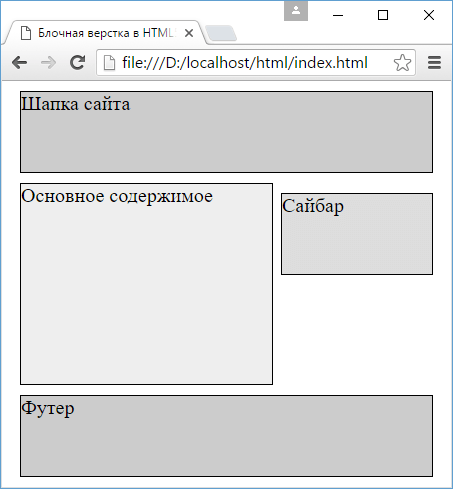
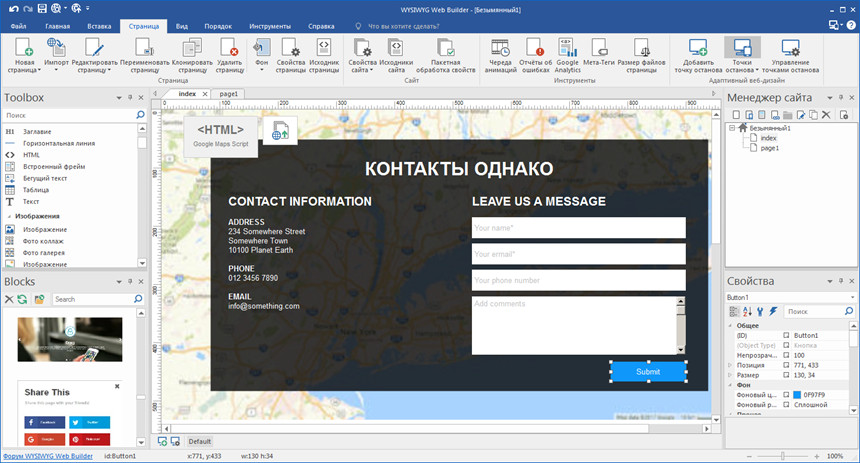
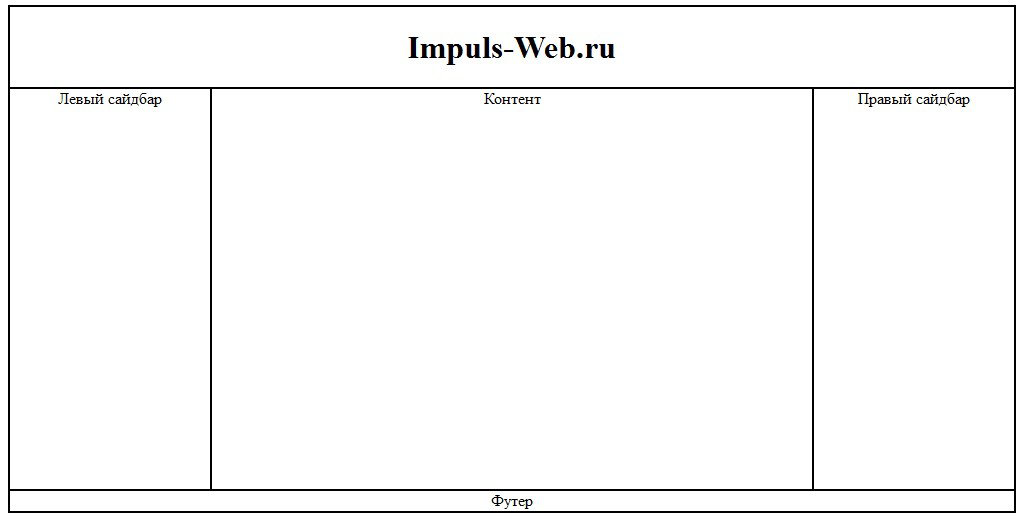
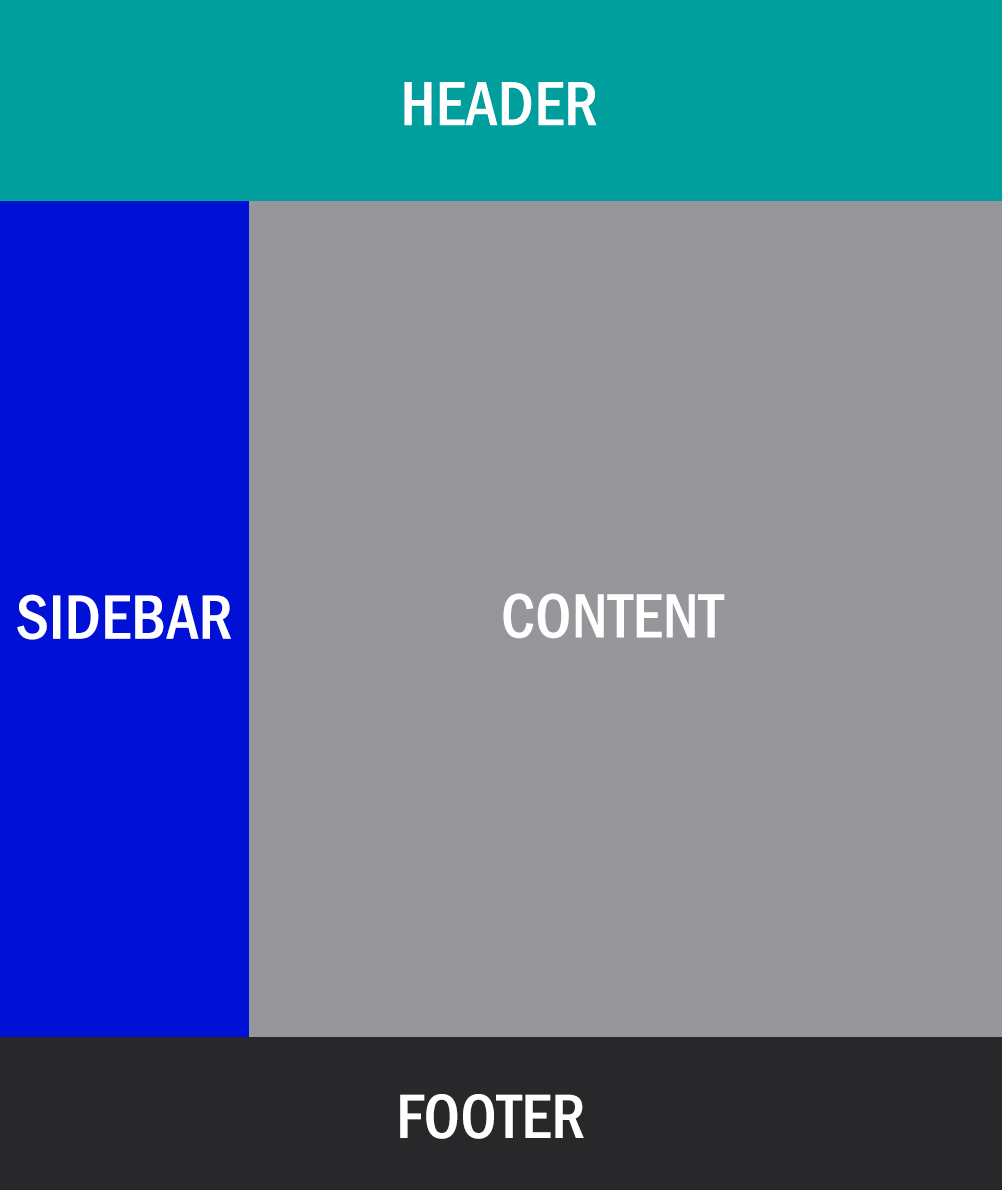
We need to cobble together a page from the layout "Houston - layout. There is also a screenshot of the "Houston. This is normal, because in this case the content is stretched to the full width of the browser window, and for the layout we just reduced its width. Необходимо сверстать страницу по макету "Хьюстон - макет. Так же есть скриншот уже свёрстанной страницы "Хьюстон.










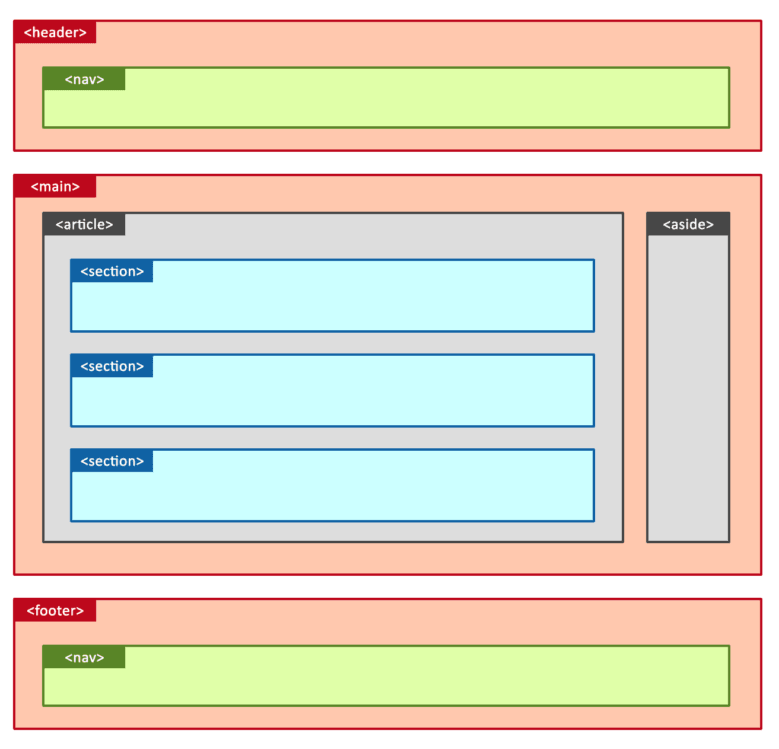
Веб-разработка — процесс создания веб-сайта или веб-приложения. Основными этапами процесса являются веб-дизайн , вёрстка страниц , программирование на стороне клиента и сервера, а также конфигурирование веб-сервера. Нередко веб-специалисты совмещают в себе сразу несколько специальностей. Материал из Википедии — свободной энциклопедии. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии , проверенной 19 мая года; проверки требуют 65 правок. Этот морально устаревший браузер создавал много проблем для веб-дизайнеров.